

- #ZOOMIFY LOGO HOW TO#
- #ZOOMIFY LOGO UPGRADE#
- #ZOOMIFY LOGO CODE#
- #ZOOMIFY LOGO PLUS#
- #ZOOMIFY LOGO FREE#
If you need further assistance please use the contact us page to submit your question directly to us.

Internet Imaging Protocol (IIP) with JTL extension is also handled. Need help with one of our apps Please click on GET SUPPORT below any of our apps to read the FAQ’s. The Zoomify logo, Minimize and Maximize buttons, the Slider. Simply enter a keyword into the search bar, pick the image that suits your business best, and drag and drop it into your design. Canva has an extensive library of icons and illustrations to choose from.
#ZOOMIFY LOGO HOW TO#
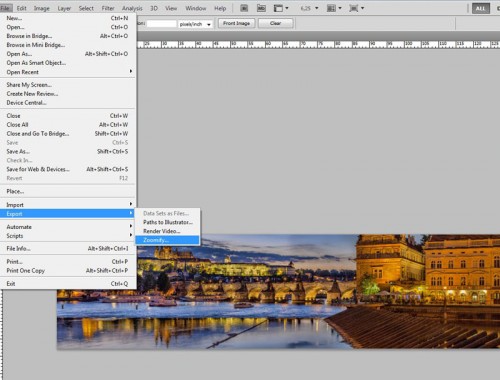
This example shows how to use the Zoomify source with a pixel projection. Adding the Zoomify Image Viewer to your web page. Make your logo unforgettable by featuring an image that captures the essence of your brand. Zoomify is a format for deep-zooming into high resolution images. Var offset = Math.ceil(Math.log(tileSize)/Math. zoomify 1 deepzoom 1 IIP 1 pixel 2 projection 12. When you zoom out, the tiles are unloaded, giving you a clear view of the whole image.
#ZOOMIFY LOGO PLUS#
When you zoom in, the tiles are loaded one by one, giving you a clear view of your image. Zoomify HTML5 Express delivers fast zoom-and-pan viewing for every image, everywhere Includes everything you need: drag-drop image Converter, intuitive Viewer, built-in Toolbar, and Navigator Everything in Express plus powerful features for web designers and developers including 120 HTML parameters, Bookmarking, Tours, Watermarks. Zoomify works by taking your image and breaking it down into smaller tiles. Import Zoomify from 'ol/source/Zoomify.js' Zoomify can be accessed from the main menu bar by going to View > Zoomify. Import TileLayer from 'ol/layer/Tile.js' I tried replacing the zoomifyUrl and iipUrl with my image url but it didn't work. Once the logo has been synced with your Clover systems, you can go into the Print Your Logo app to see your logo, change the size of the logo as well as turn logo printing on and off.

I am trying to do the same with this image. We will sync your adjusted logo with the Clover systems.
#ZOOMIFY LOGO CODE#
Please bear my ignorance.Įxample code - This is the example from openlayers website. I would like to be able to upload the entire folder of images to SquareSpace so the user is able to zoom in on the images. Zoomify creates a folder with many images for example 256 images. But I am unable to use it for my own image. I would like to use zoomify to allow the user to zoom in on the images. Calculates the correct position of the image and moves it at the center of the visible part of page.
#ZOOMIFY LOGO UPGRADE#
Upgrade at any time for features like fullscreen viewing, complete Toolbar.
#ZOOMIFY LOGO FREE#
And Zoomify Free is completely compatible with all Zoomify products. I found an example on how to use zoomify to create image tiles and render it using openlayers map. Make any image zoomable, no matter how large Zoomify Free includes everything you need to start - drag-drop Converter, simple image Viewer, and template web page. I have previously used tiles generated with deep zoom composer with no problem (and without the need for a custom tile source), but I'm now using images that are too large for that to be practical eg 15 - 25Gig.I am trying to display a high resolution image in browser using openlayers 5. I need to configure the getTileUrl function in the custom tile source so that it determines zoom level, row and column for each tile. I gather that I will need to use a custom tile source to do this but the folder structure and file naming convention used by Zoomify is rather puzzling, so I was wondering if anyone had done this before. After that, when I refresh the page, it displays the zoomify logo instead of my image. I'm trying to figure out how to use tiles generated using Zoomify output from photoshop in an openseadragon project. iipsrv is an advanced high-performance feature-rich image server for web-based streamed viewing and zooming of ultra high-resolution.


 0 kommentar(er)
0 kommentar(er)
